
UX/UI Design — 2019
WTHR WEAR
How might we design a system that will help users easily prepare for the weather?
Tools: Sketch
Problem
Whether it be getting ready for school or work, a night out or going on a trip, knowing the weather conditions has become an integral part of our daily lives. However, current weather apps on the market are often overloaded with unnecessary information and features that tend to over-complicate the simple task of checking the forecast. It is often hard to interpret and get a sense of temperature with a number, resulting in ill preparation when going out.
Process
Starting with my own experience with weather apps, as well as additional user interviews and research I made several insights into user behaviours with these apps. Some key insights include:
- Many features and weather information displayed aren't actually looked at or used
- They are mainly used in the morning to help get dressed on a daily short term basis
- Users are still not confident in their choices even after looking at the weather
My design goals were to reduce cognitive overload but keep usability and interest.

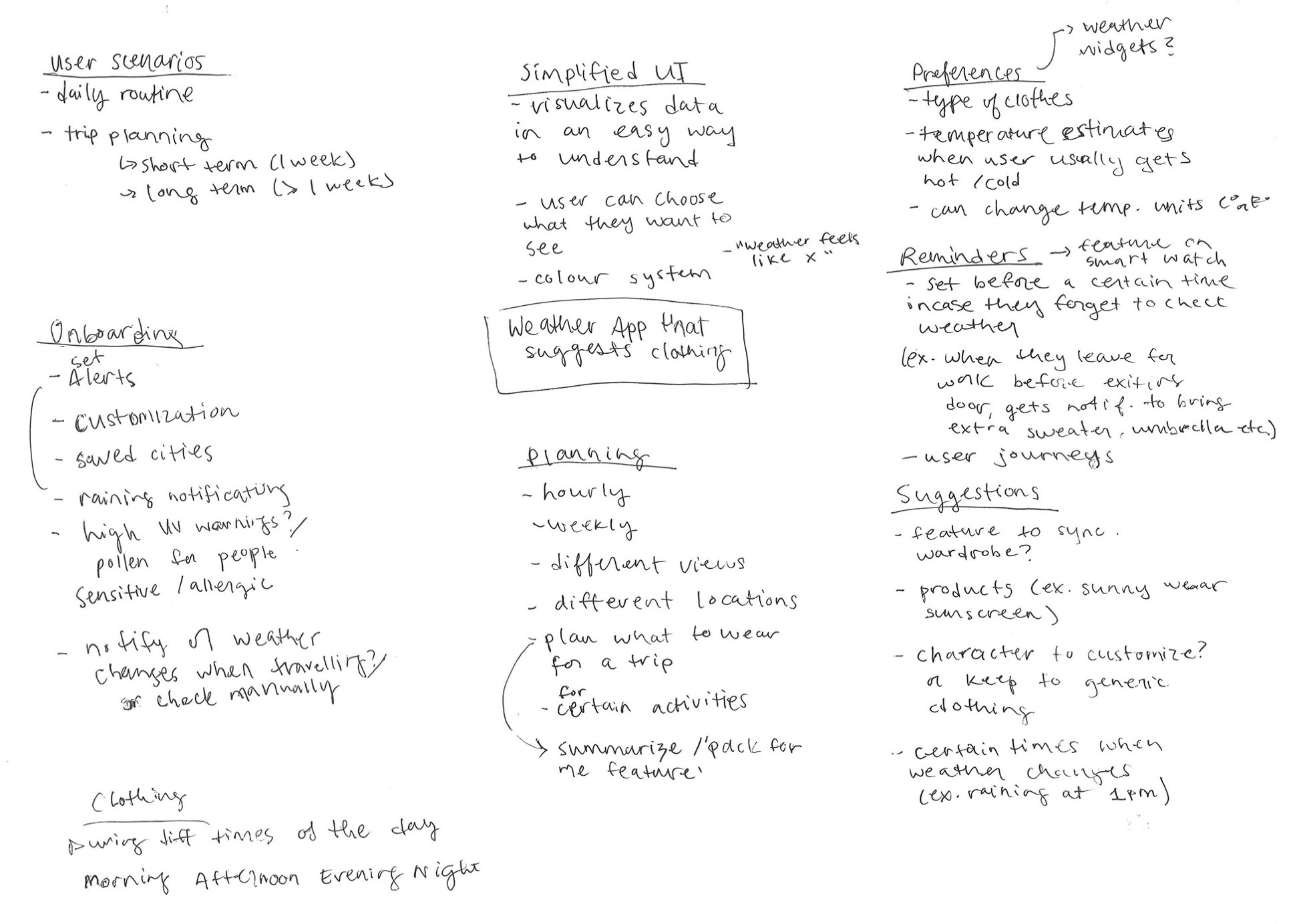
Brainstorming

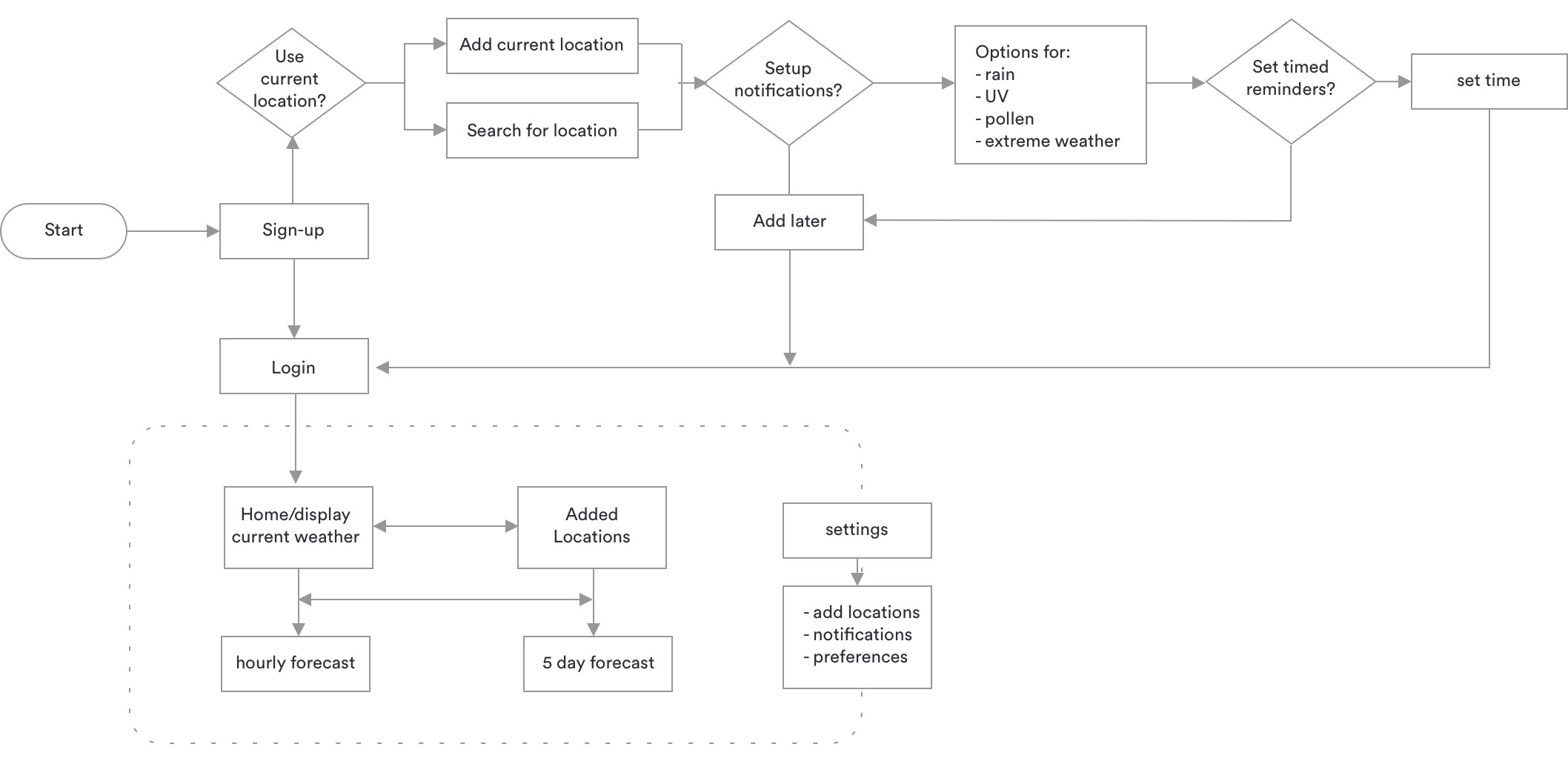
User Flow


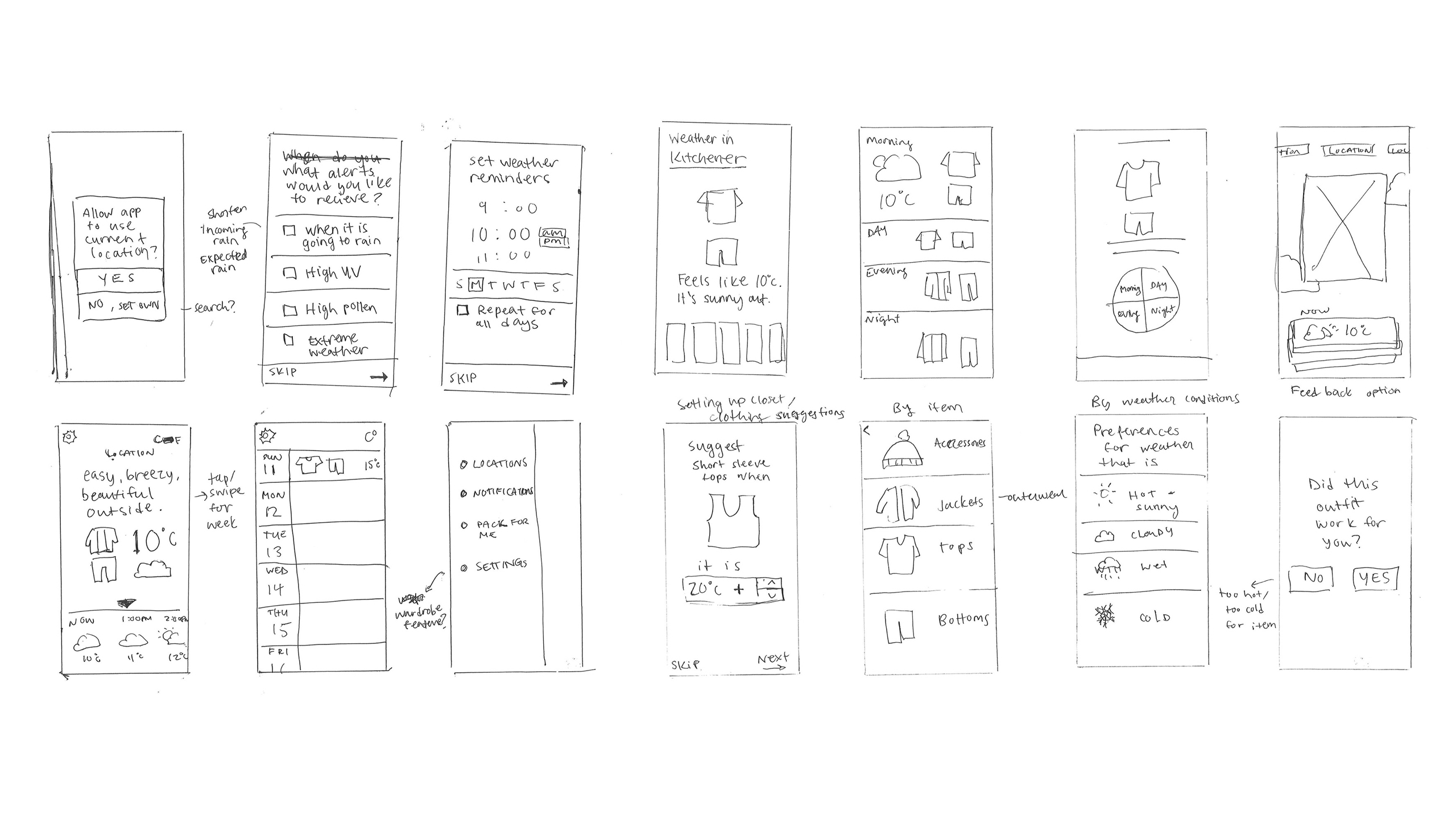
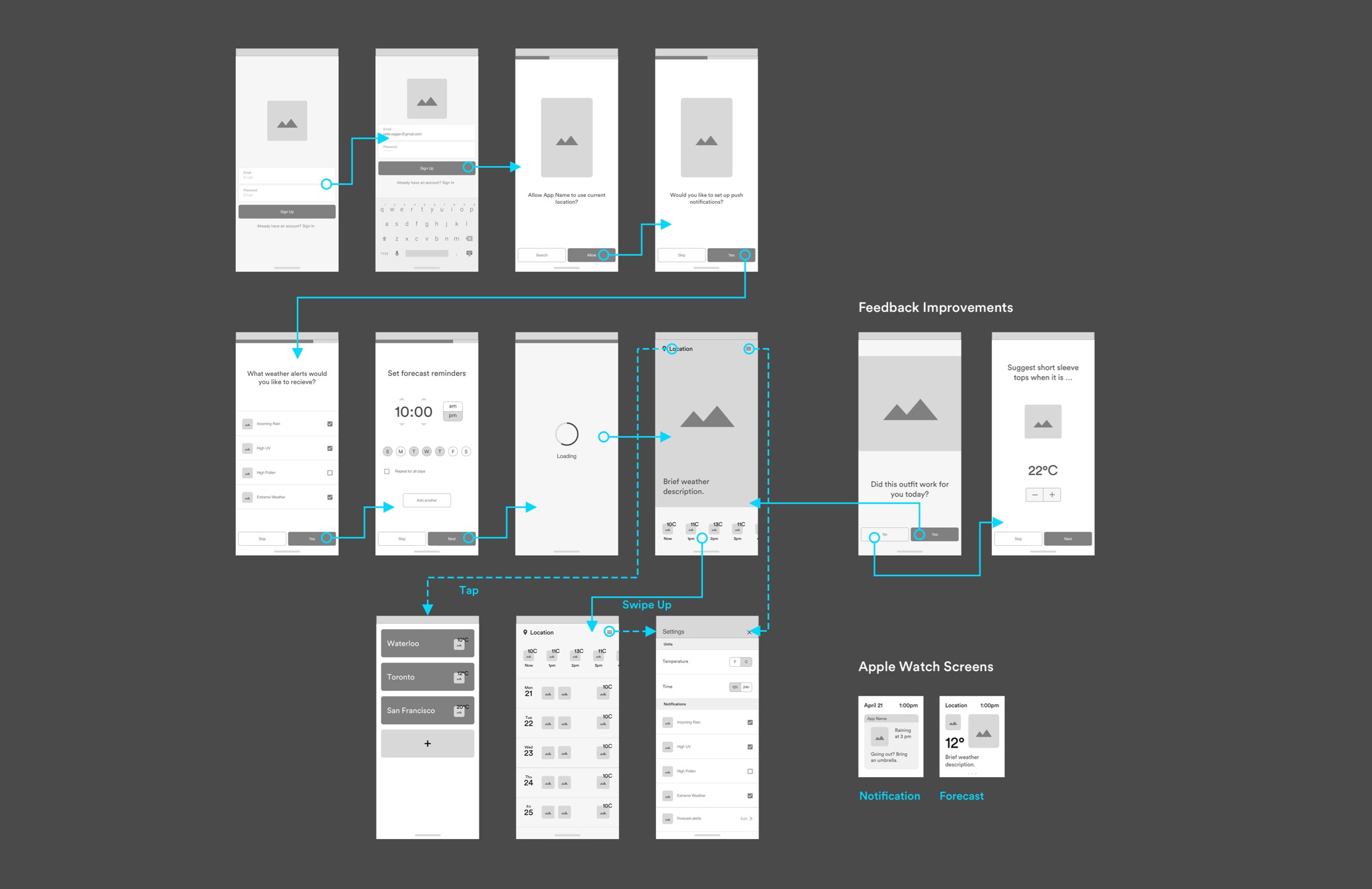
Wireframes
Solution
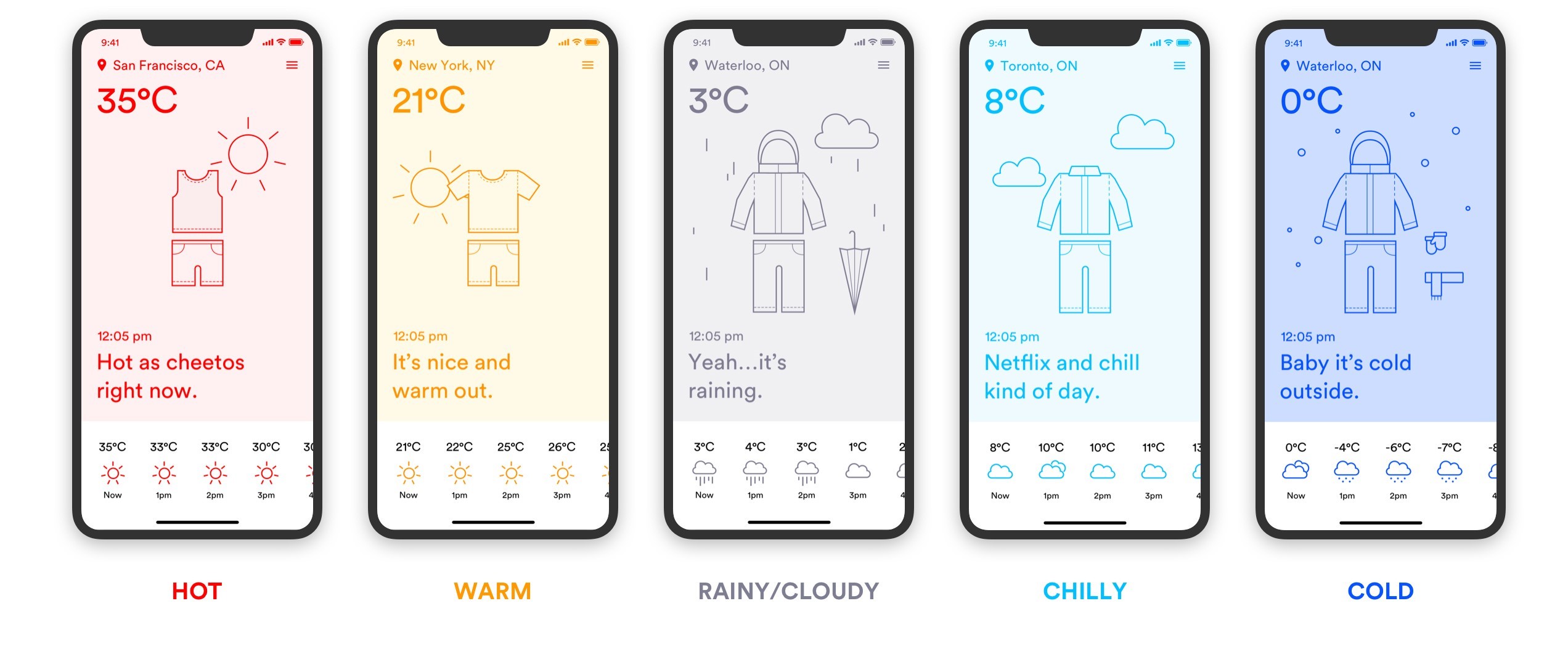
By simplifying the process and making information about current and future weather forecasts easier to translate through a means of visual language, users will benefit from more understandable data.

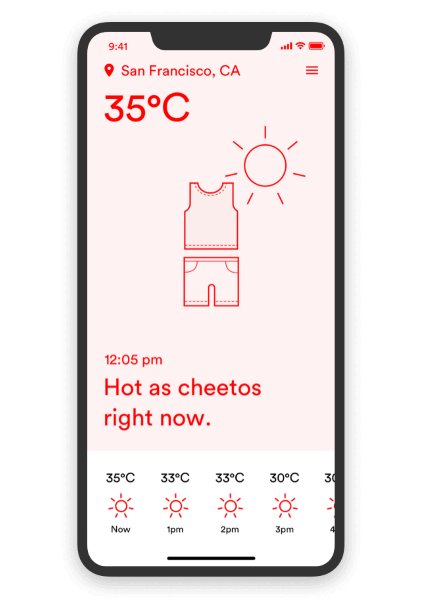
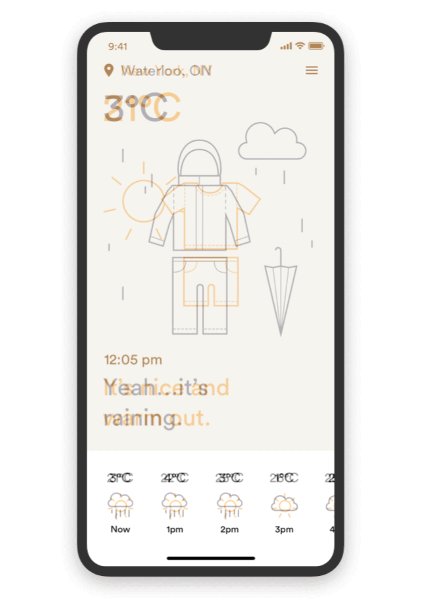
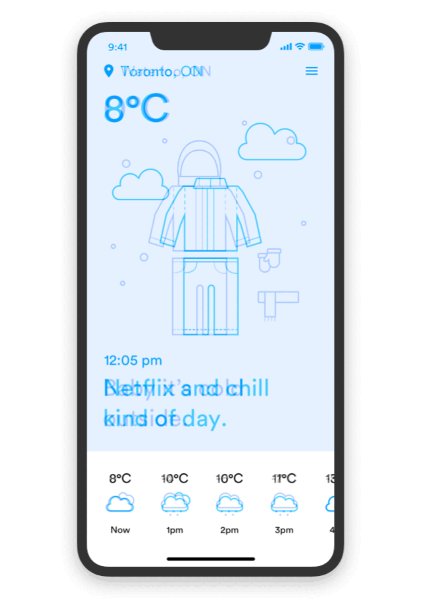
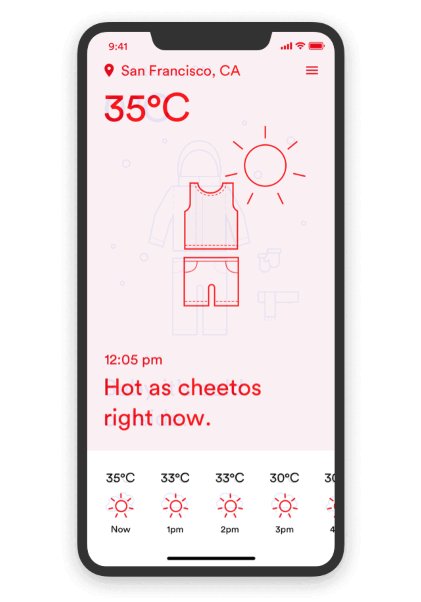
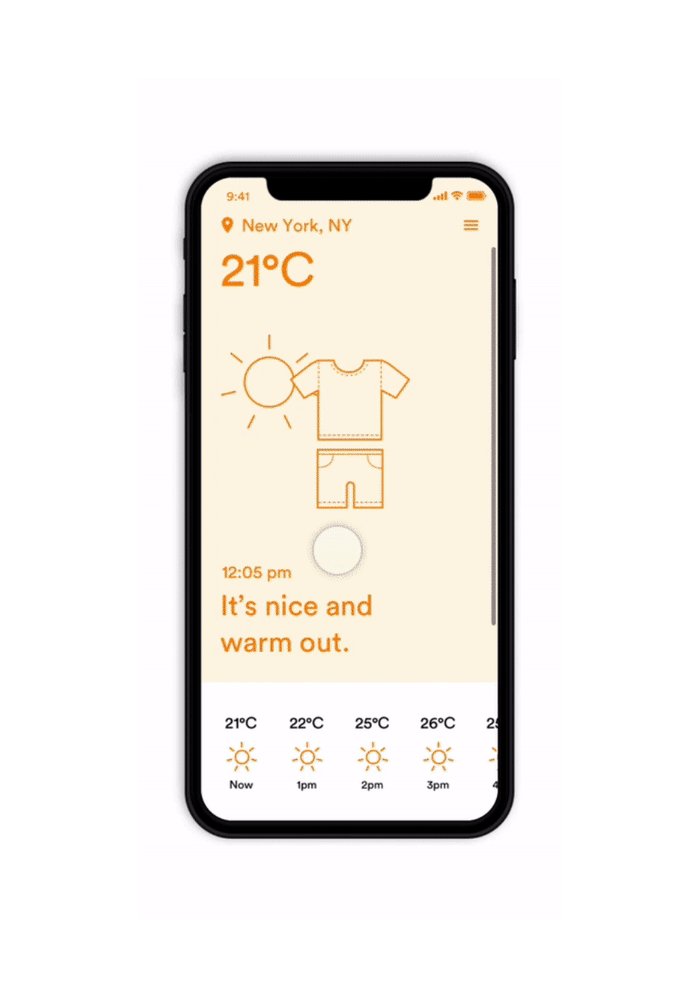
Forecasts
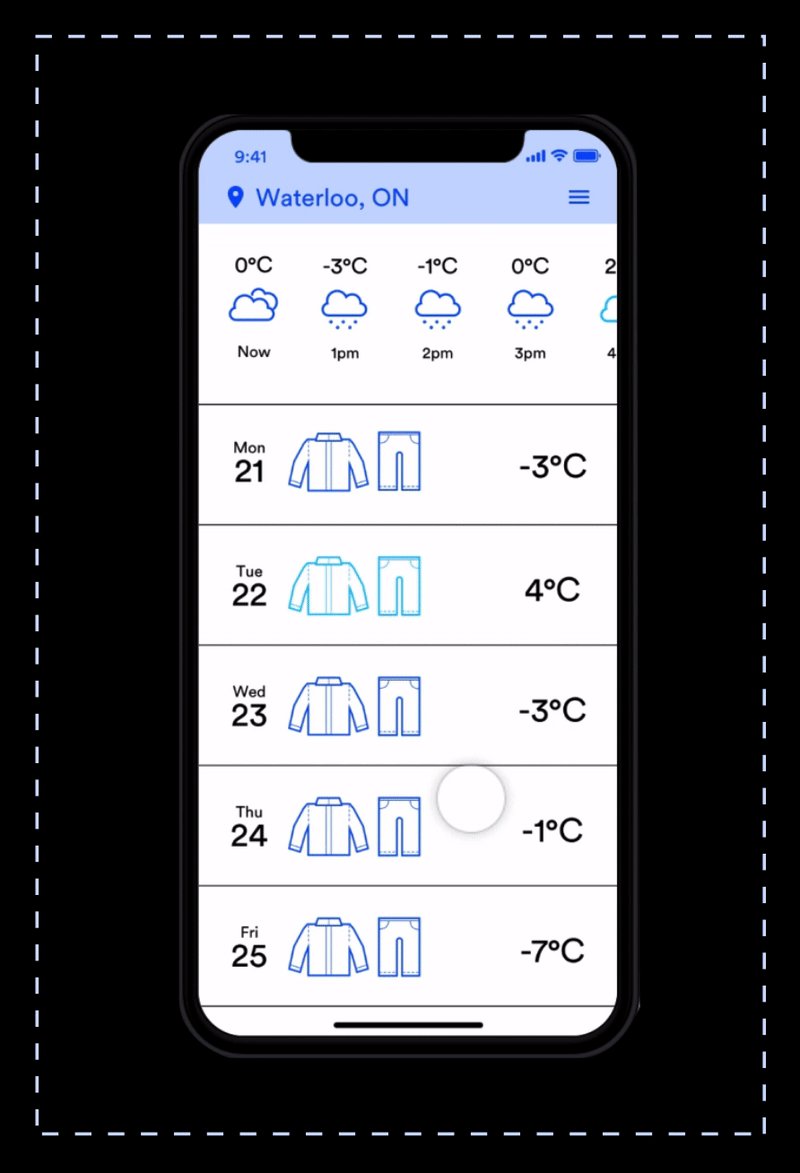
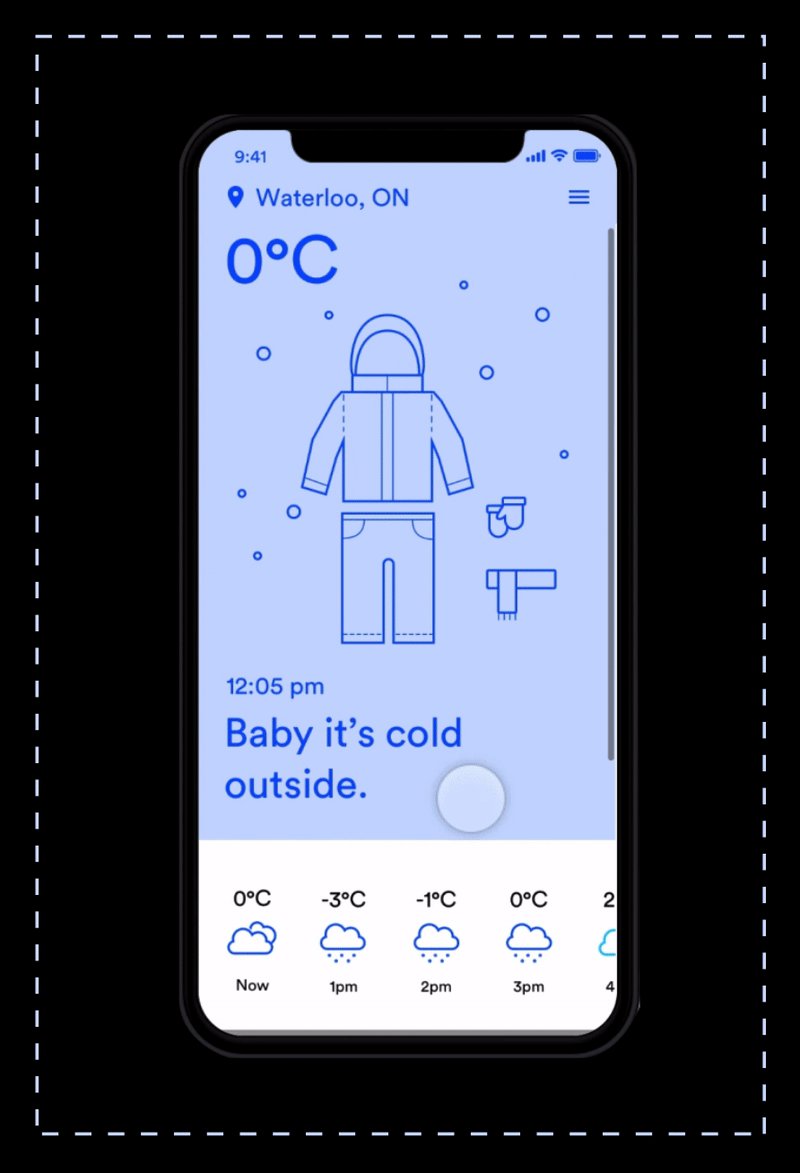
Forecasts are translated through a means of visual language, making the data more understandable with illustration and colours.


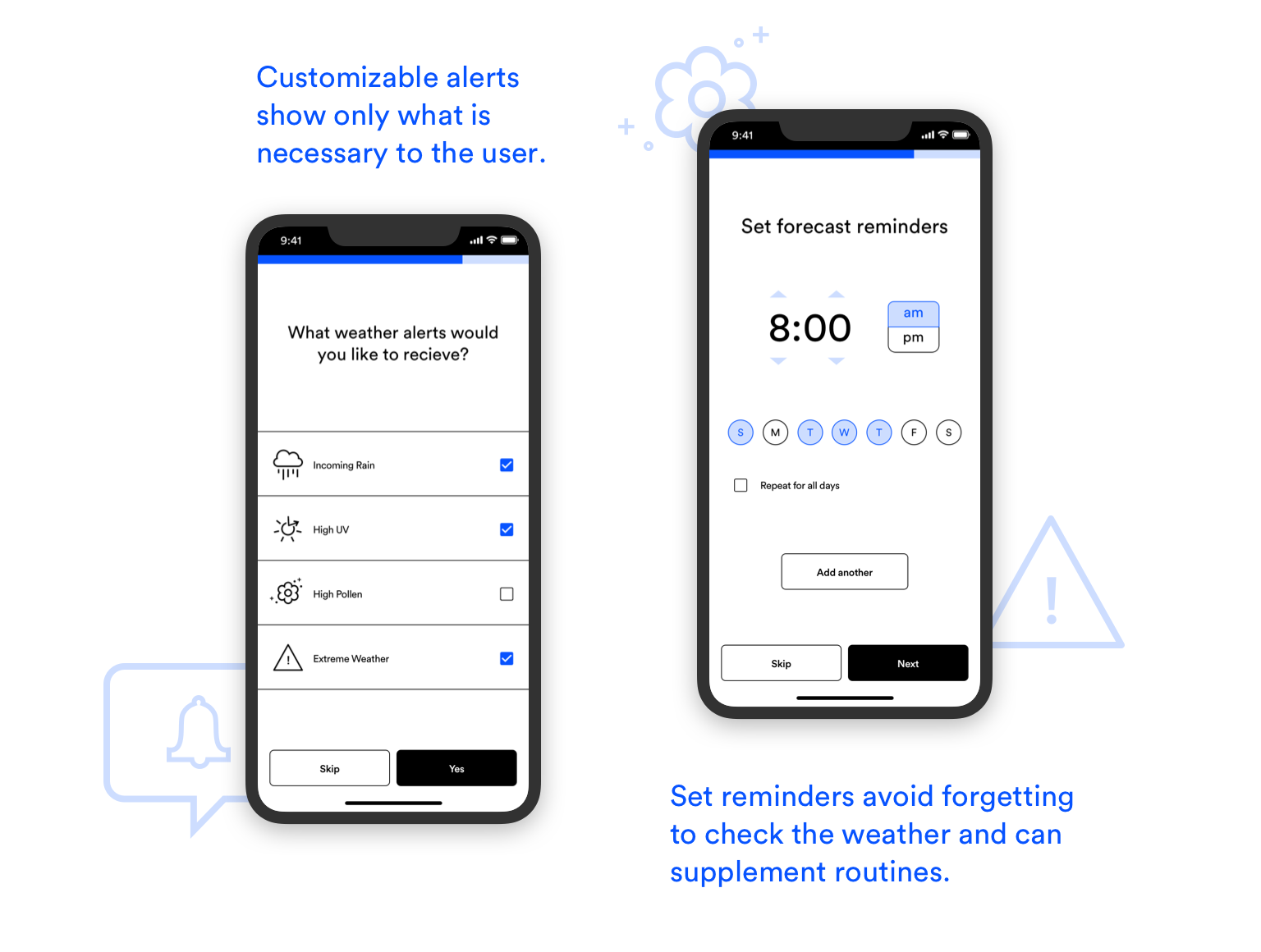
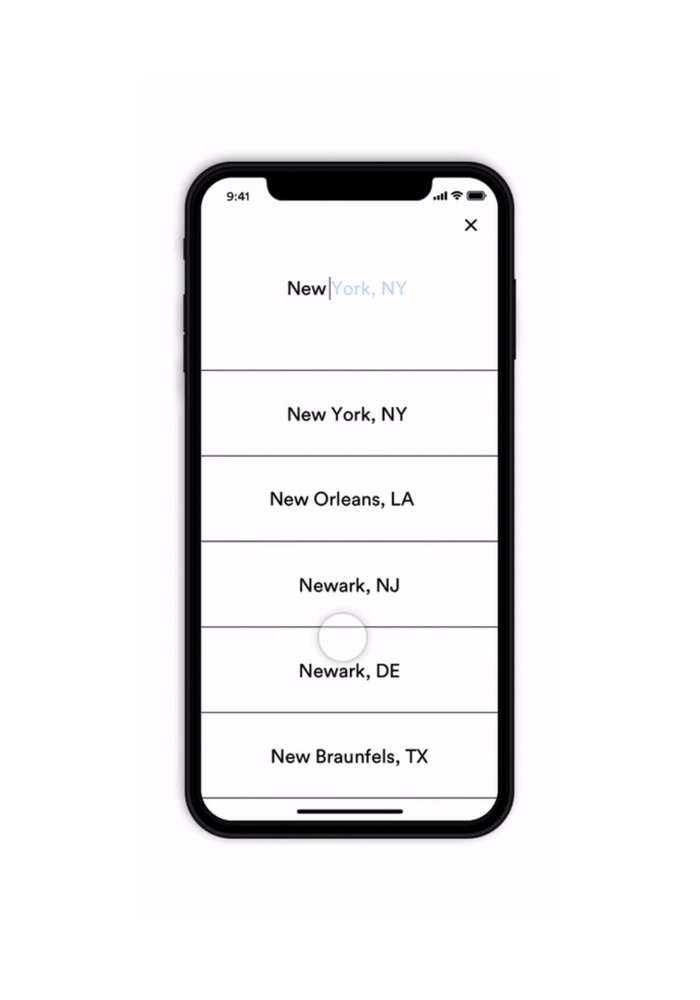
Setting Up

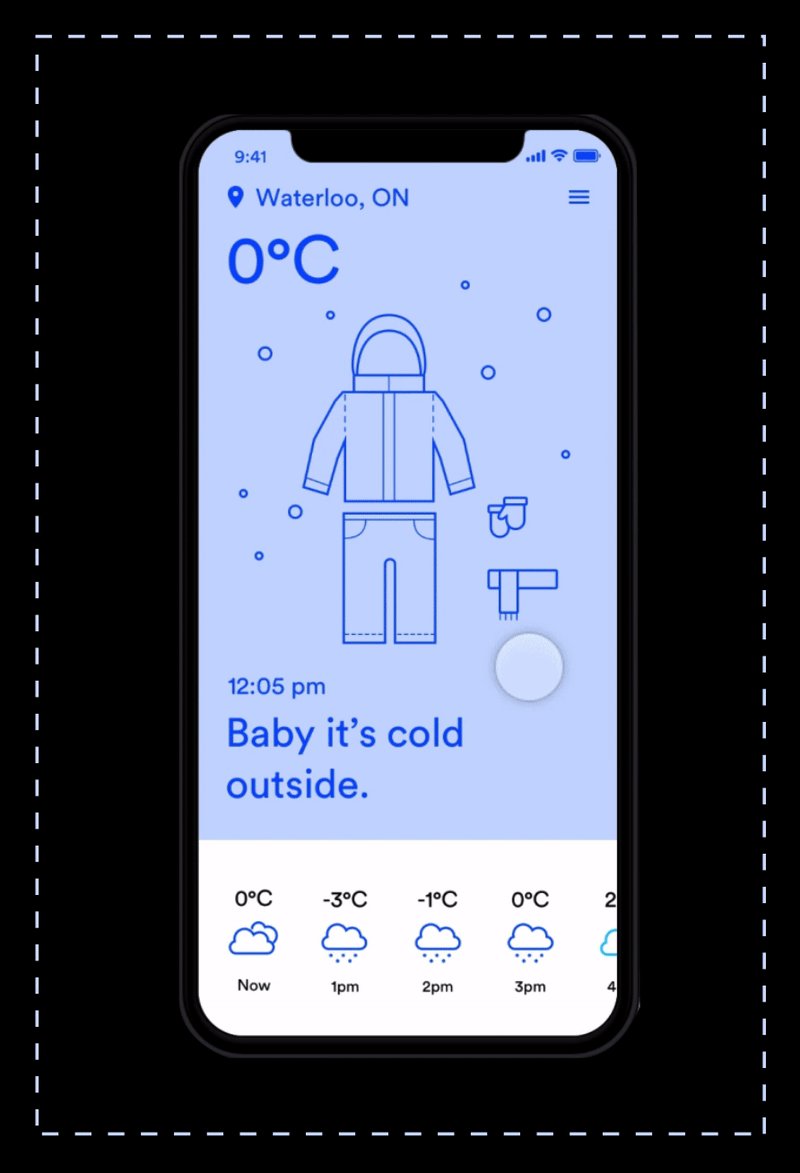
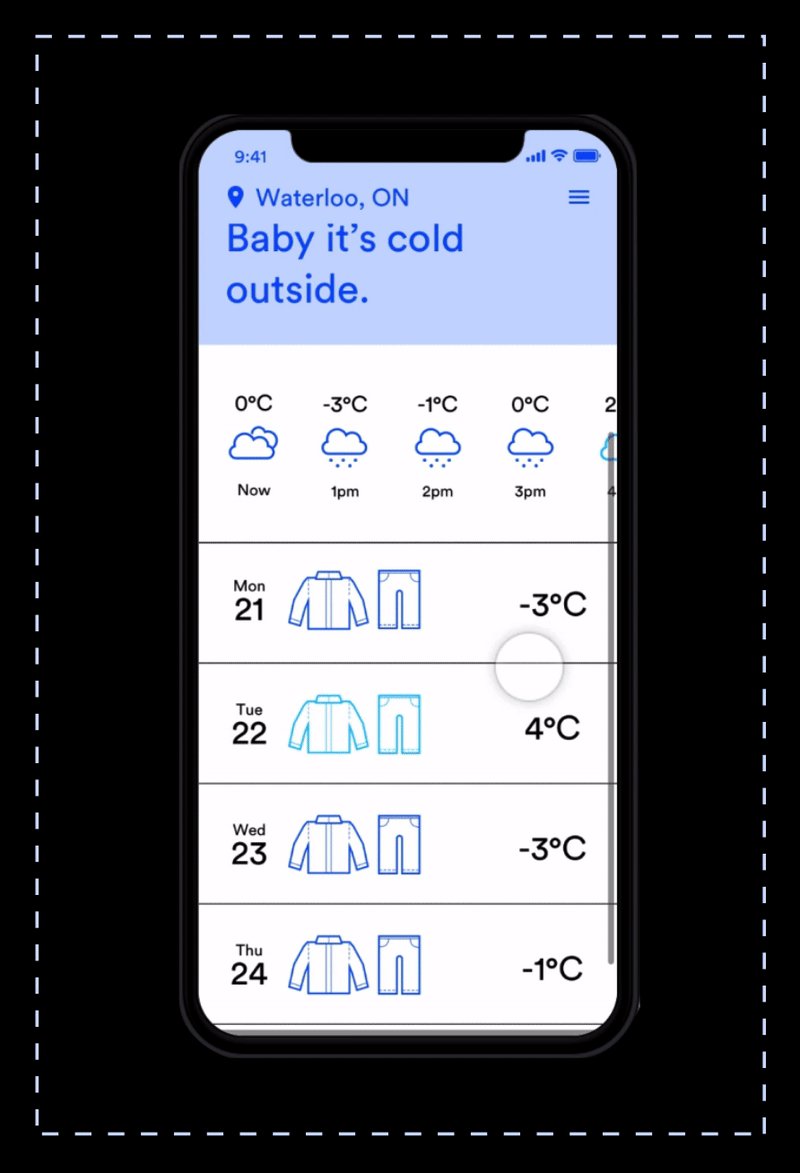
Checking the Weather
The hourly forecast can be seen displayed at the botton of the screen and swiping horizontally shows more hours throughout the day. Pulling up the screen reveals a 5 day forecast and provides an overview of outfits for later planning.

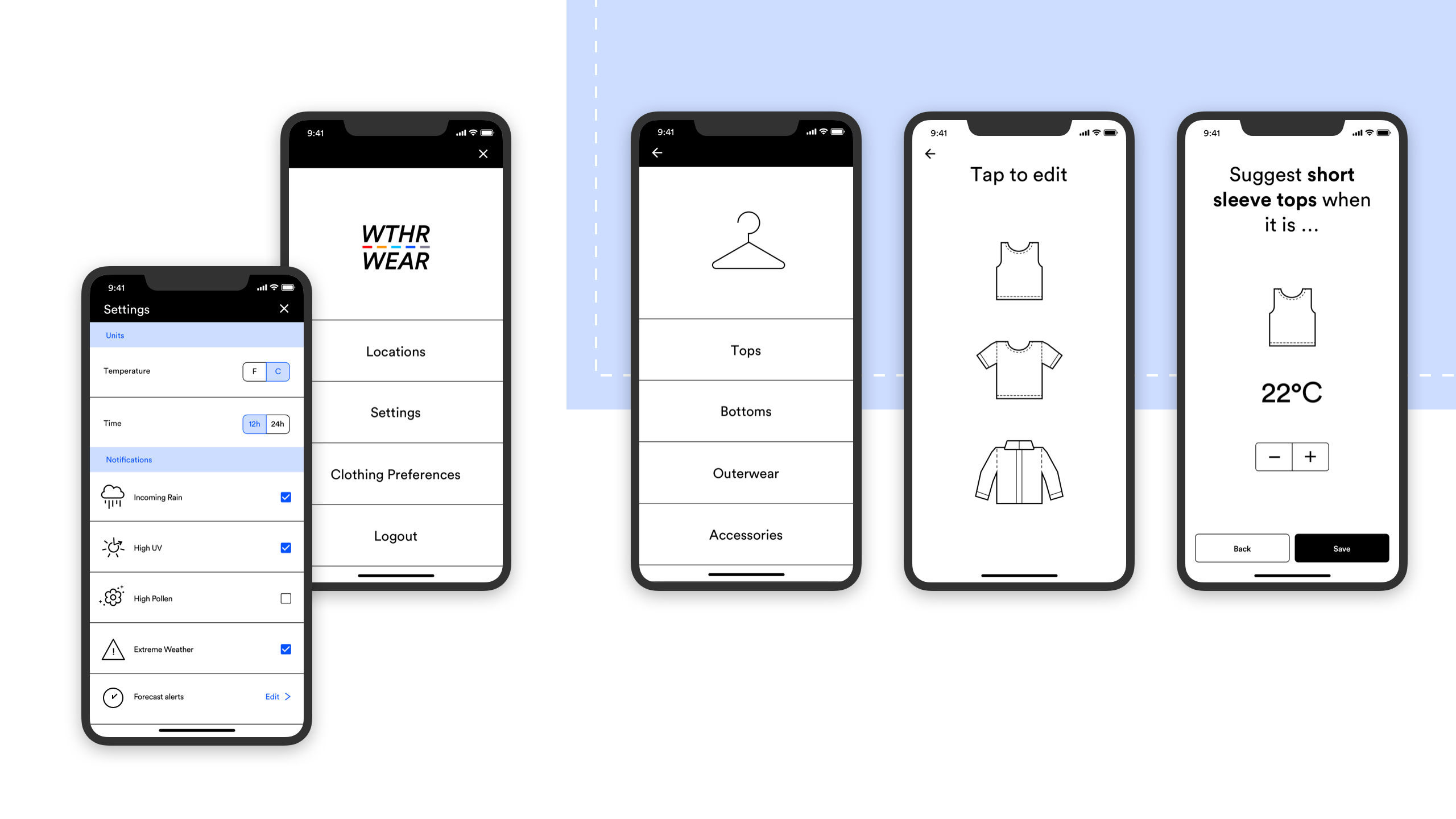
Preferences
Users can change units, notifications and clothing preferences for what works for them.


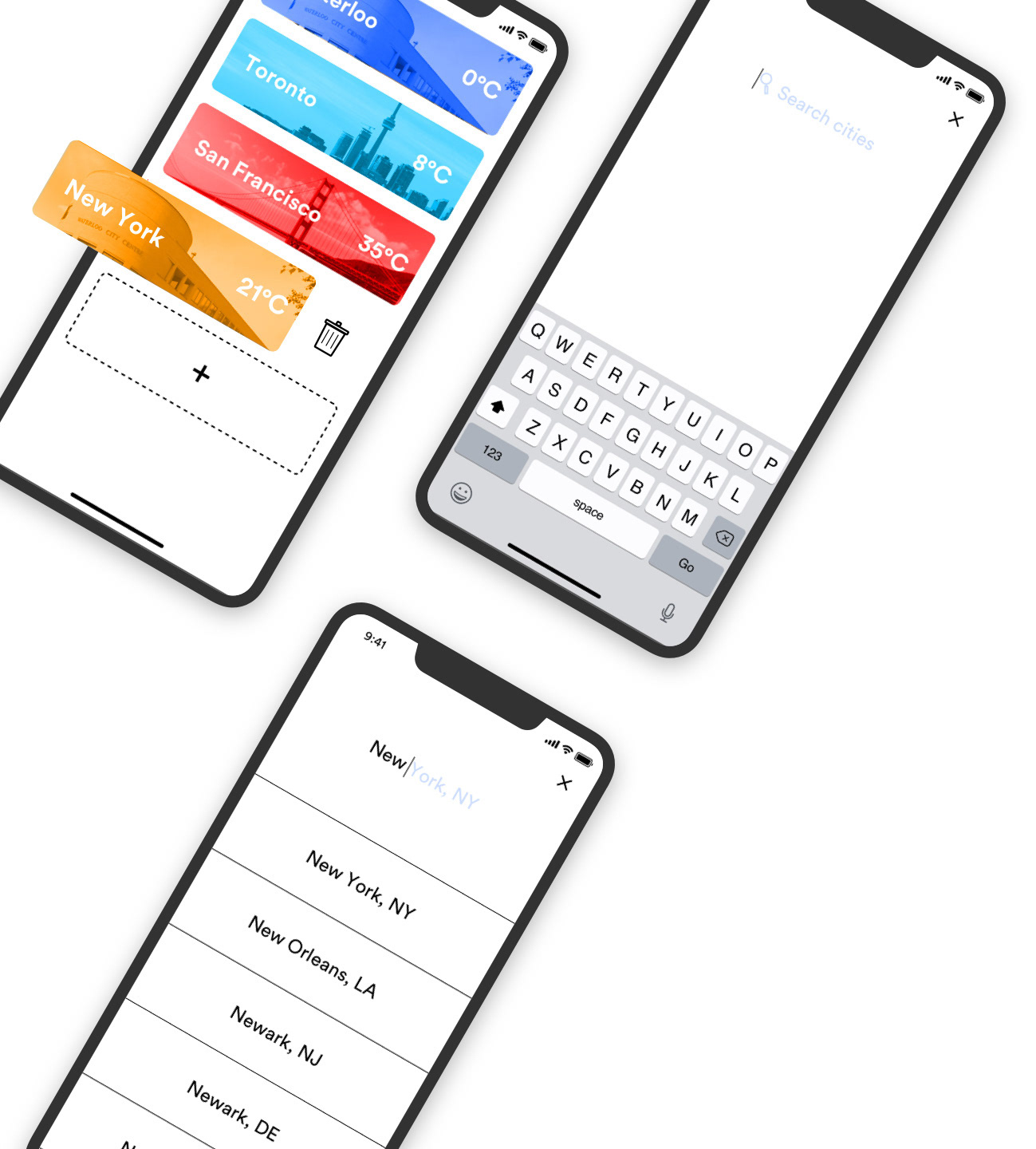
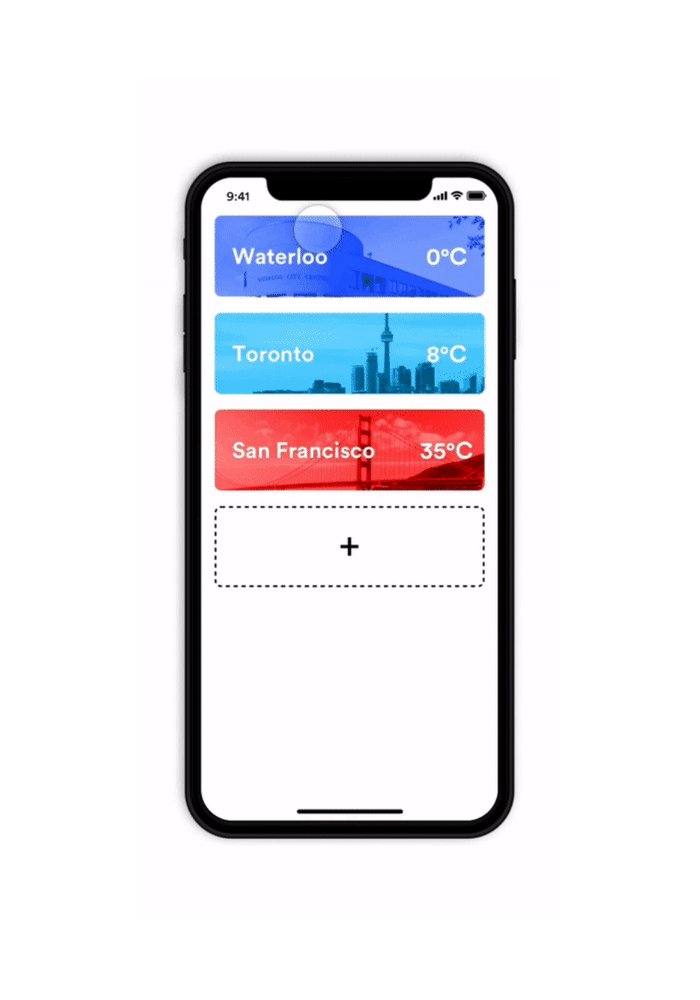
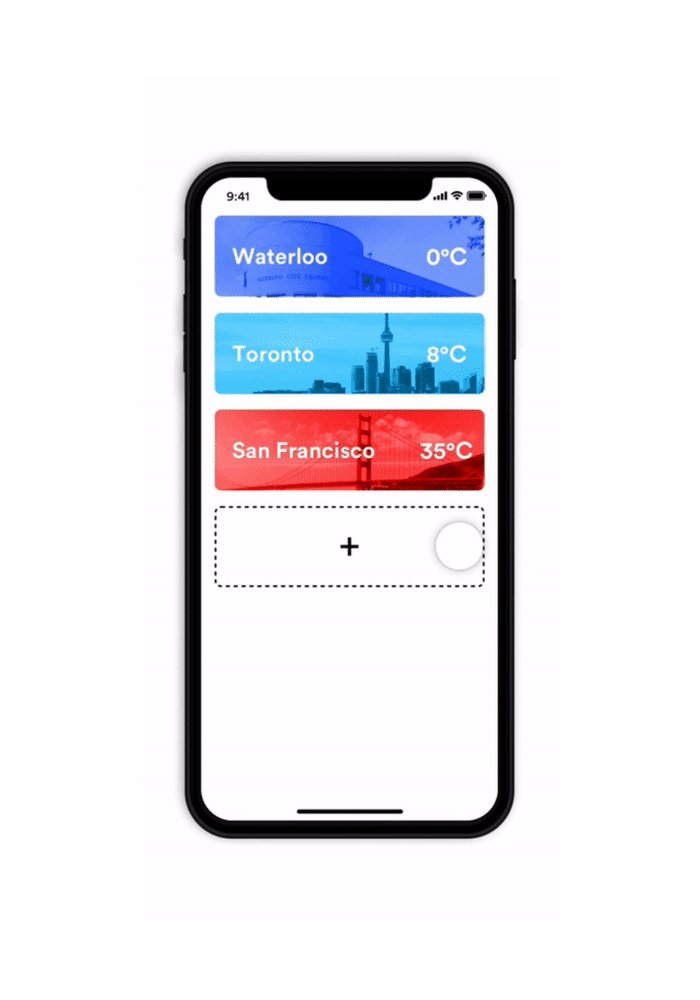
Location
Users can add and view different locations.